Nです.今回はタイル状に好きなページを「Post Grid」プラグインを使用して表示する方法を紹介します.
目標:体系的な記事を作成するためにテーマごとにタイル状に表示したい.
物理学や数学のwebサイトにあるような特定の分野を初歩から体系立てて紹介するためのページを作成したくて今回この目標を設定しました.
解決策:Post Gridプラグイン導入と表示したいページにHTMLコメントとしてキーワードを書き込む.
今回は2ステップあります。
ステップ1 Post Gridプラグインを導入する
プラグイン検索でPost Gridプラグインを検索・インストール・有効化する.
ステップ2 Post Gridの設定の作成と表示死体ページにHTMLのコメントで検索キーワードをつける
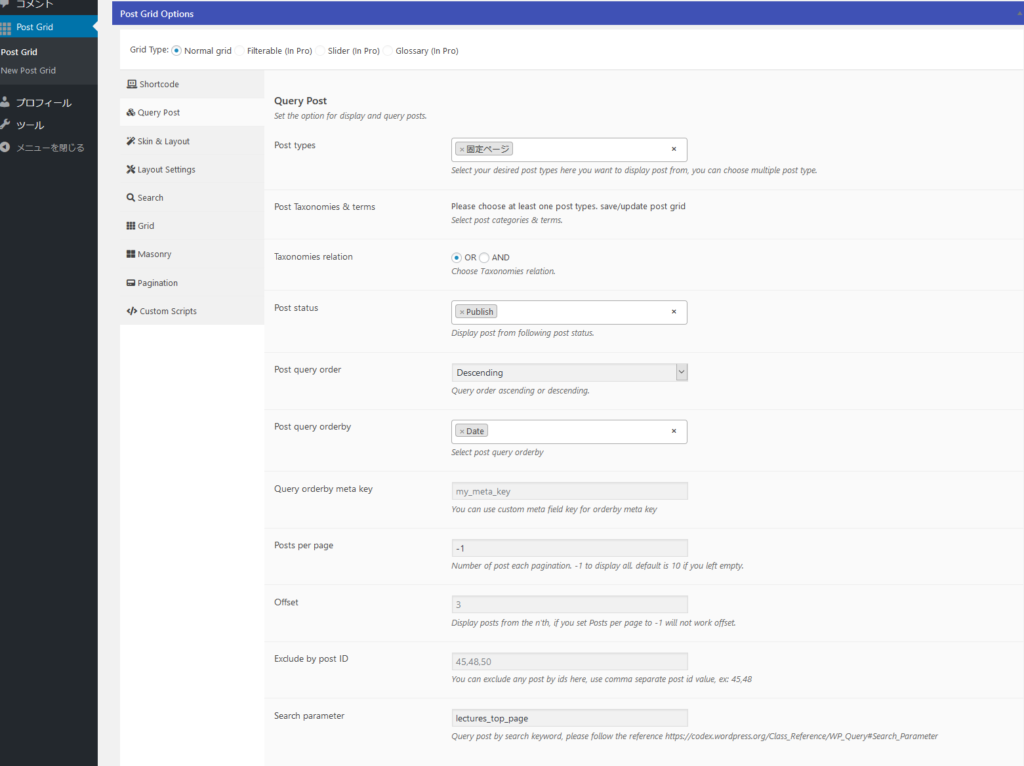
Post Gridは設定画面の”Search parameter”でタイル状に表示するページのキーワードを設定できます.例えば「タイル」とここで設定すればタイルのキーワードを含むページが表示されるようになるわけです.

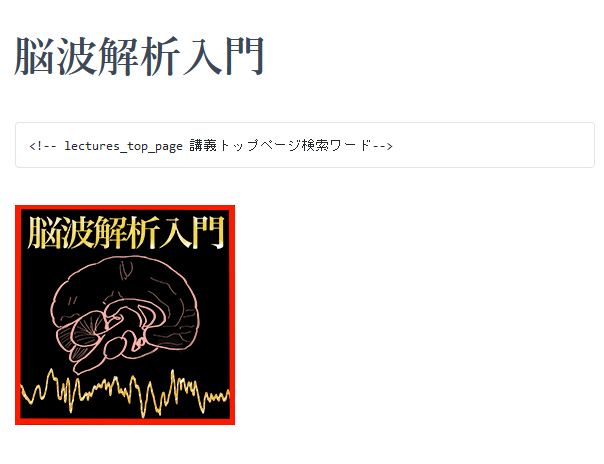
今回はこの機能を利用します.”lectures_top_page”というキーワードを設定し,表示したいページに以下の図のようにHTMLのコメントを利用して<!– lectures_top_page –>と書きます.

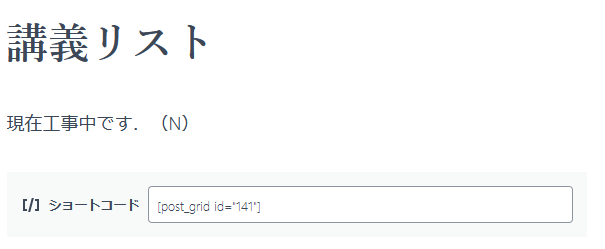
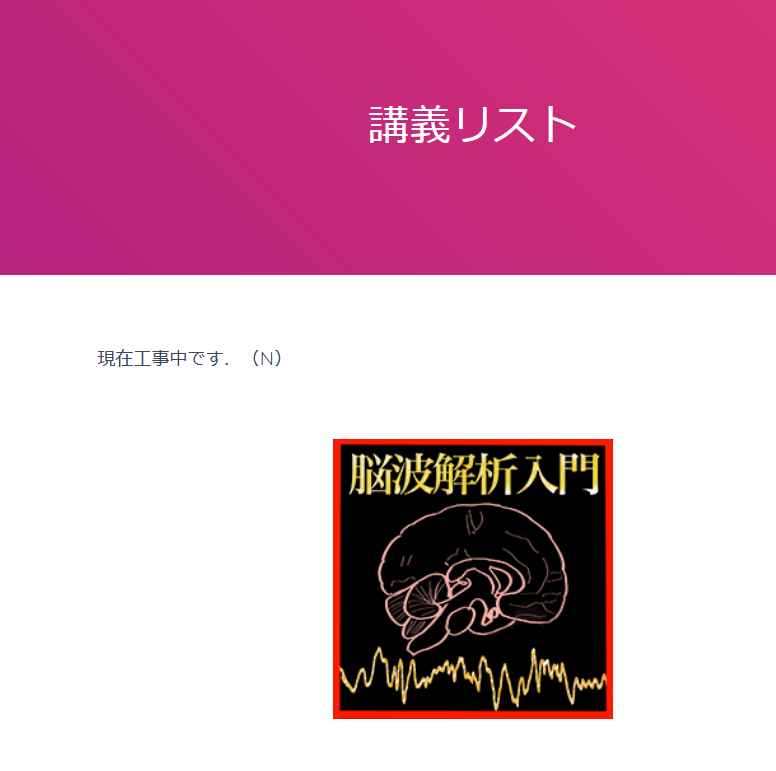
あとは,タイル状に表示したいページにそのPost Gridのショートコードを以下の図のように書くとタイル状に表示したいページだけを表示することができます.※ショートコードは設定ごとに別のコードになるので以下の文字列をそのまま書いても機能しないことに注意してください.

完成です.



コメント